THE CLIENT
Foursquare is a technology company that uses location intelligence to enable users to find the places to eat, drink, shop, or visit in any city in the world.
THE BRIEF
Foursquare wanted to enter the growing mobile payment space and tasked us with designing a strategy to do so. There are 2 major barrier to entry in the the mobile payment industry: adoption and differentiation.
ADOPTION
Customers will not use a mobile payment solution if businesses are not accepting it, and businesses will not accept mobile payment formats unless it brings them more customers or encourages customers to spend more (in effect - business adoption correlates directly with the ability of a mobile payment system to increase their bottom line, which is difficult to do without users adopting and using the technology).
DIFFERENTIATION
Secondly, the industry is currently dominated by a few big names, including Apple Pay, Google Wallet, and Paypal. Therefore, in order to successfully compete in the mobile payment industry, a new entrant to the mobile payment market must differentiate itself by dominating a particular niche.
SOLUTION
To address the two issues Foursquare faced breaking into the mobile payments space, we created a seamless and delightful experience for Foursquare users while simultaneously helping bolster local businesses' profit margins. We carved out a specific niche among tablet-based Point of Sale vendors and leveraged what Foursquare already had — a large user base and database of locations and “tastes”.
Our vendor POS system allows merchants to set automated alerts that target nearby and interested users with relevant discounts. These would be based on the restaurants weakest hours of the day. The vendor can know when a Foursquare user has entered the store and the user can pay without their wallet (using a payment method already on file, in the style of Uber).
UX DESIGN TECHNIQUES
Research | Surveys | User Interviews | Contextual Inquiries | Personas | Competitive Analysis | User Flows | Storyboards | Design Studio | Wireframes | User testing | Clickable prototype
TOOLS
Typeform | Pen & Paper | Post-it-notes | Excel | Axure | Photoshop | Illustrator
TEAM
4 UX designers.
DURATION
2 week project.
DELIVERABLES
Competitive Analysis
Personas
User Flows
Storyboards
Wireframes
Clickable prototype
User testing
OUR DESIGN PROCESS
Our design process shows the path we took over the 2-week design stage. The double diamond figure shows how we diverged and converged at different points of the design process.
Discover
RESEARCH | ANALYSIS | AFFINITY MAPPING
RESEARCH & Analysis
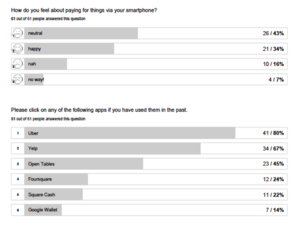
Our team performed qualitative interviews (30-60m in length) to gauge people’s existing habits around mobile payment (if any), determine their pain points while paying and gauge their emotional/comfort levels around mobile payment.
Designed questions for the interviews
Affinity mapping the interviews results
DEFINE
PERSONAS | CONTEXTUAL INQUIRIES | COMPANY STRENGTHS | COMPETITIVE ANALYSIS
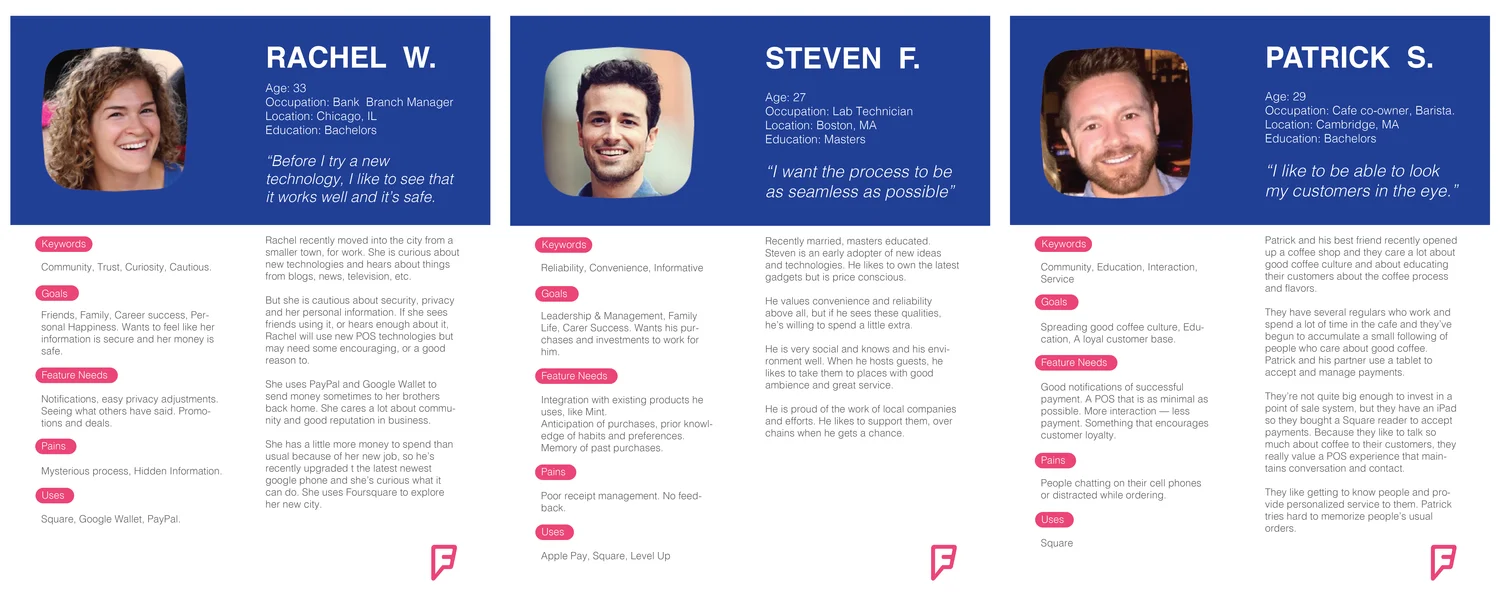
PERSONAS
From here we were able to draft three personas representing varying comfort levels for mobile payment adoption (Patrick represented a merchant)
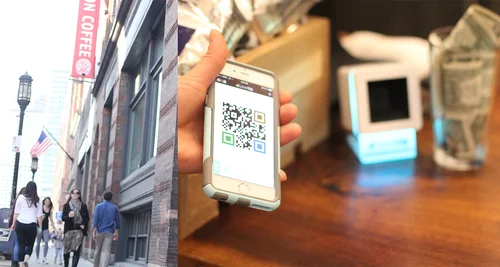
CONTEXTUAL INQUIRIES
We visited several local coffee shops which accept Square Pay or Level Up to informally chat with them about their pains surrounding mobile payment. Concerns from the vendor end included: Eye contact with users, Offering more personalized service, Not wanting to purchase too much specific technology.
COMPETITIVE ANALYSIS
We performed a rigorous technical analysis of the top existing mobile payment options. The goal was to determine where specific technologies needed to be purchased by a vendor or unnecessary. We also looked at security concerns across each option.
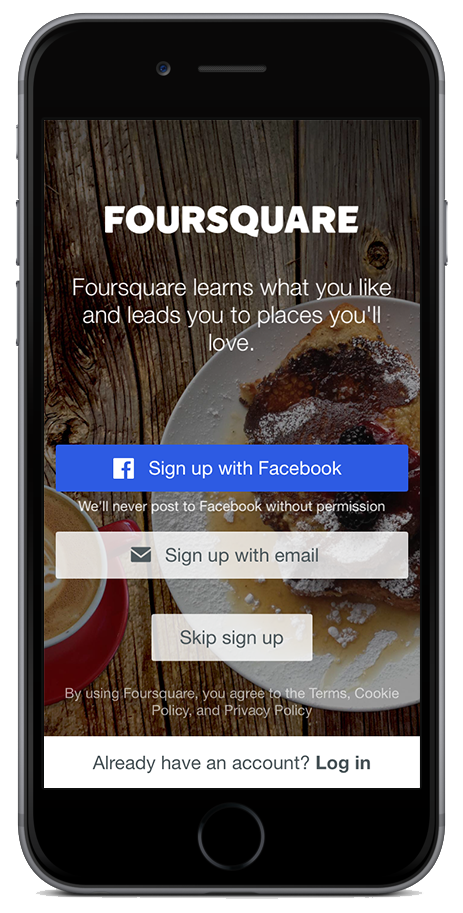
COMPANY STRENGTHS
We discovered through our research that Foursquare actually has an enormous base of more than 50 million users and they are leading in location technology. They have a proprietary method of “spatio-temporal” location tracking that drives the location services of other major companies like Twitter.
COMPETITVE ANALYSIS
DEVELOP
USERFLOWS | STORYBOARDING | SKETCHING | PROTOTYPING
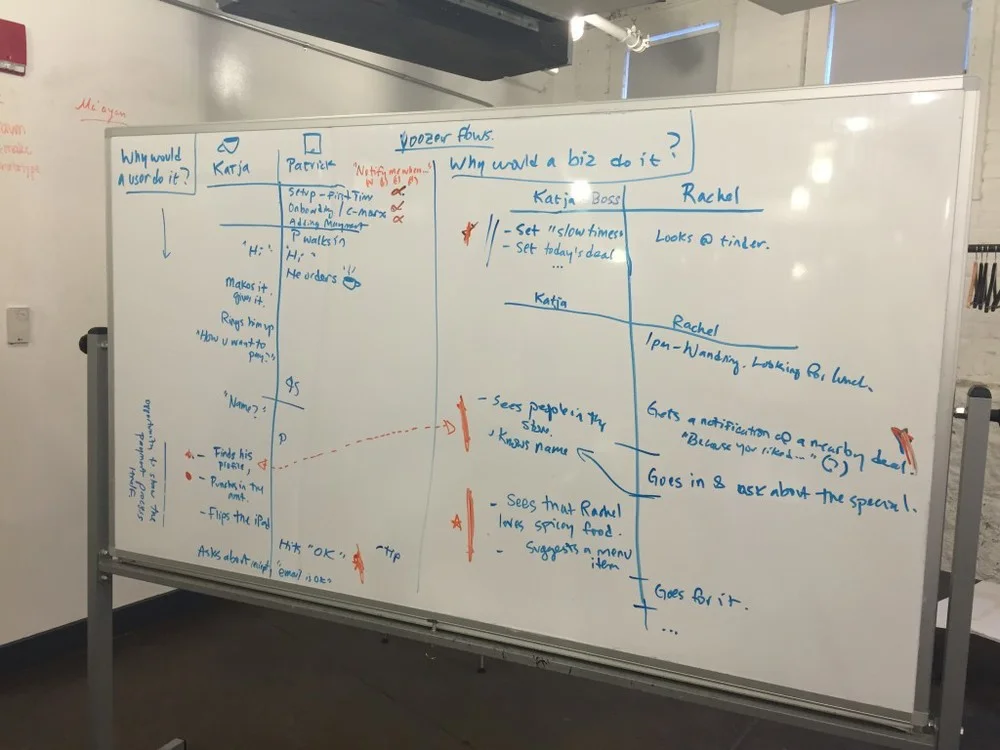
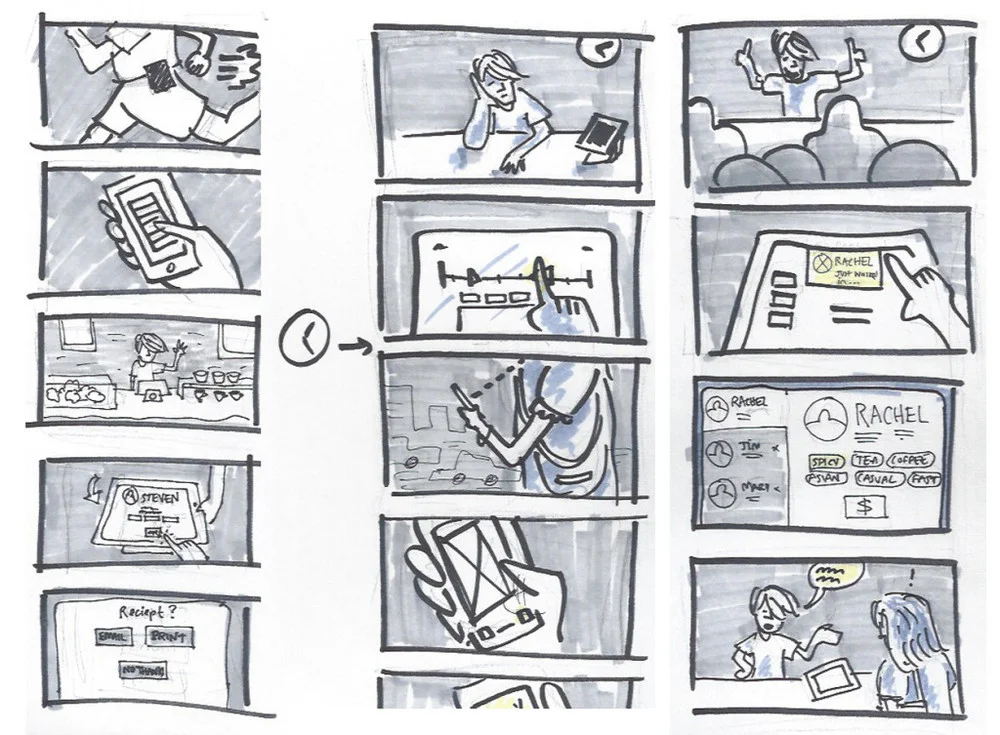
USERFLOWS AND STORYBOARDING
Because so much of this project involved human interaction on the street and in cafes and restaurants, storyboarding was an important part of telling the final story.
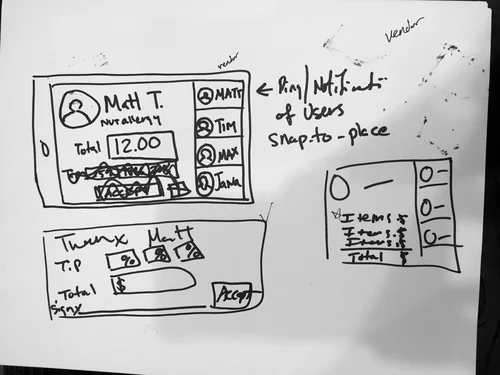
SKETCHING AND PROTOTYPING
Designing involved a series of design studio sessions, white boarding, user testing, and iterating many times.
DELIVER
FINAL WIREFRAMES | DESIGNS
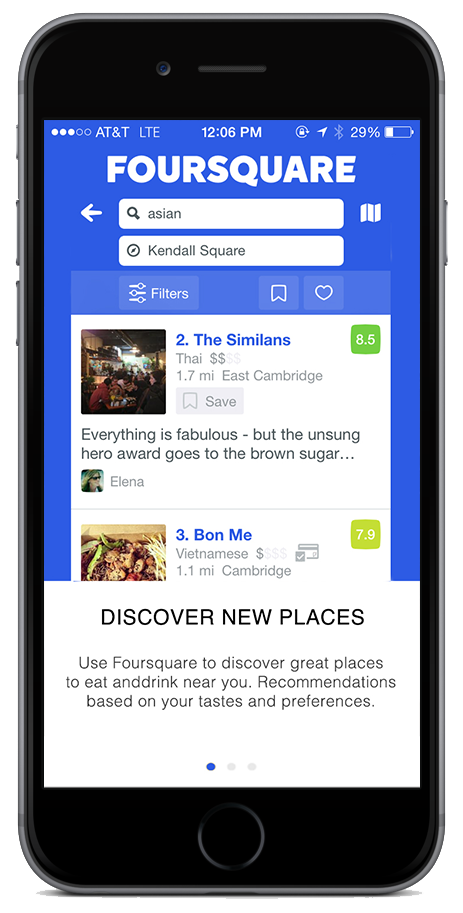
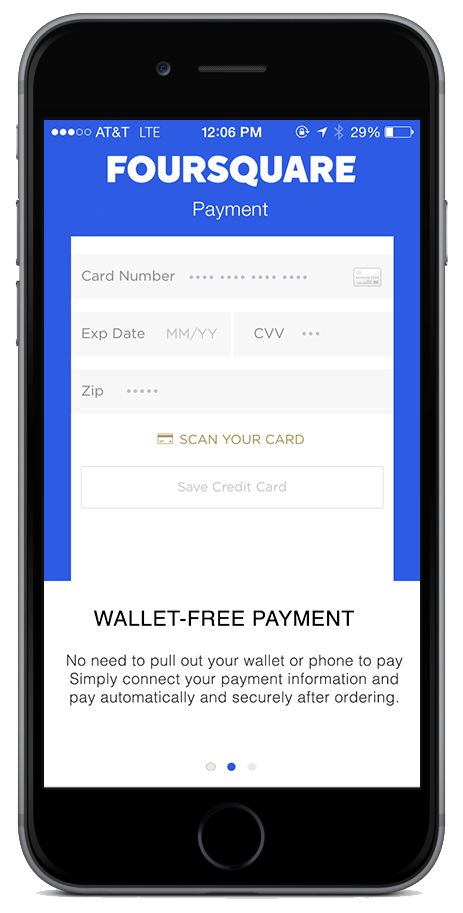
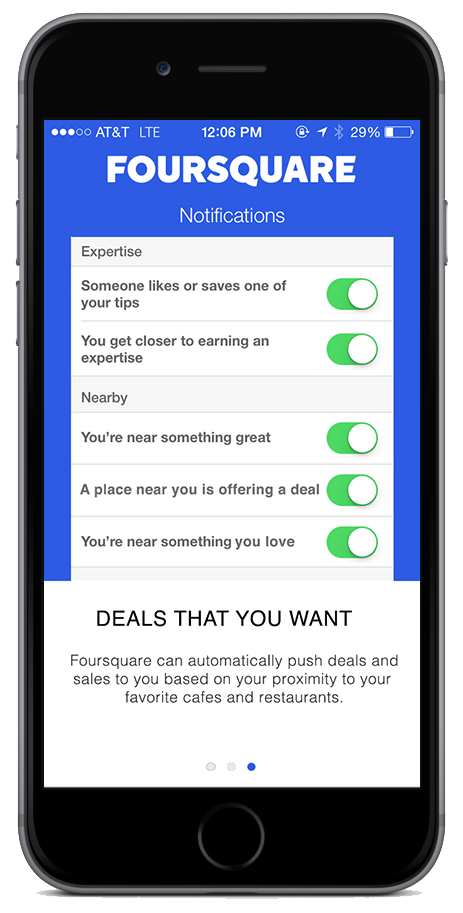
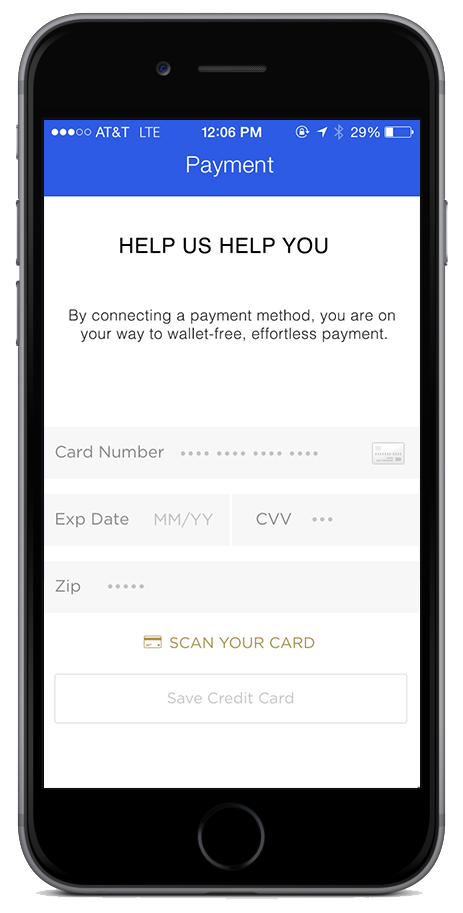
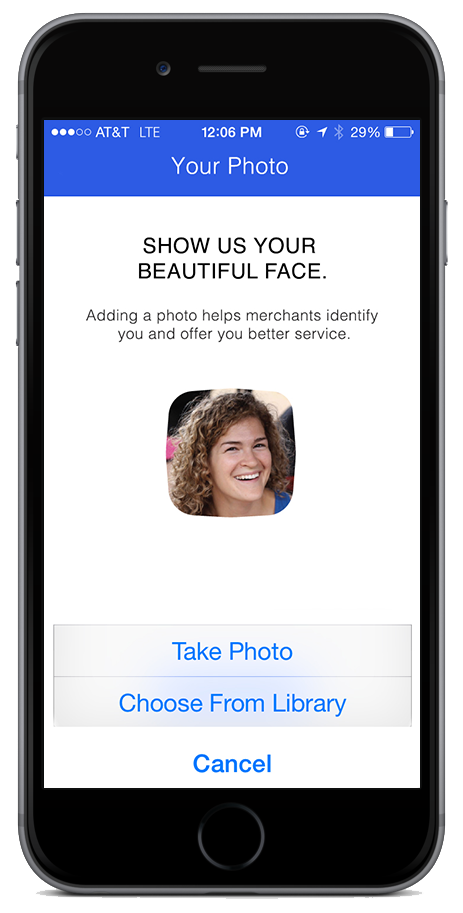
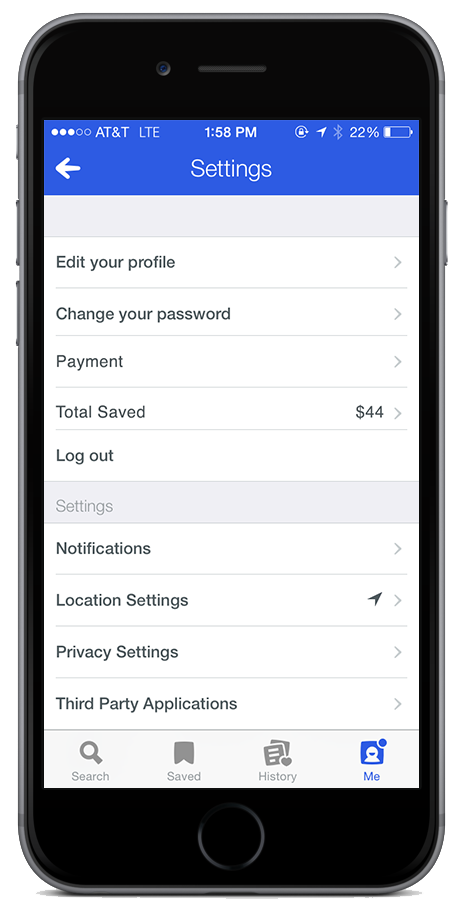
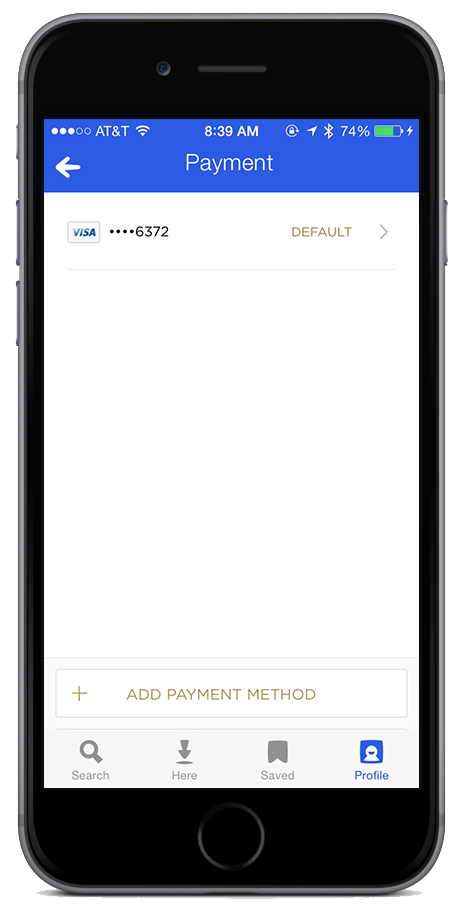
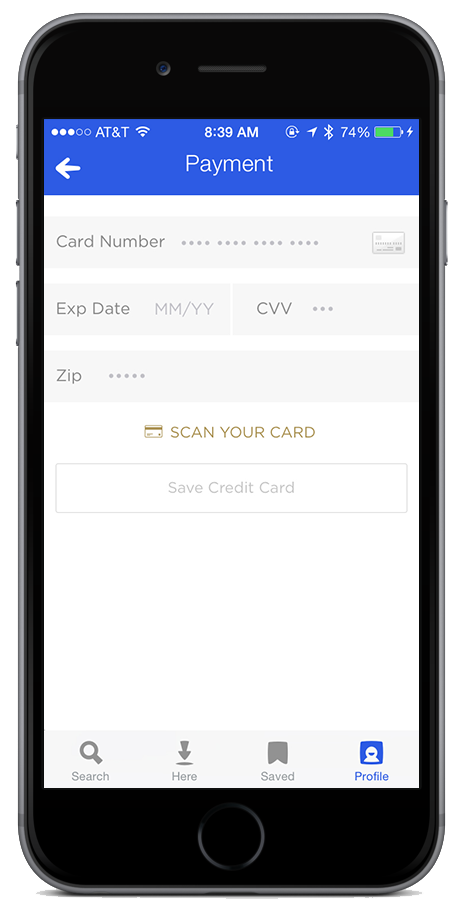
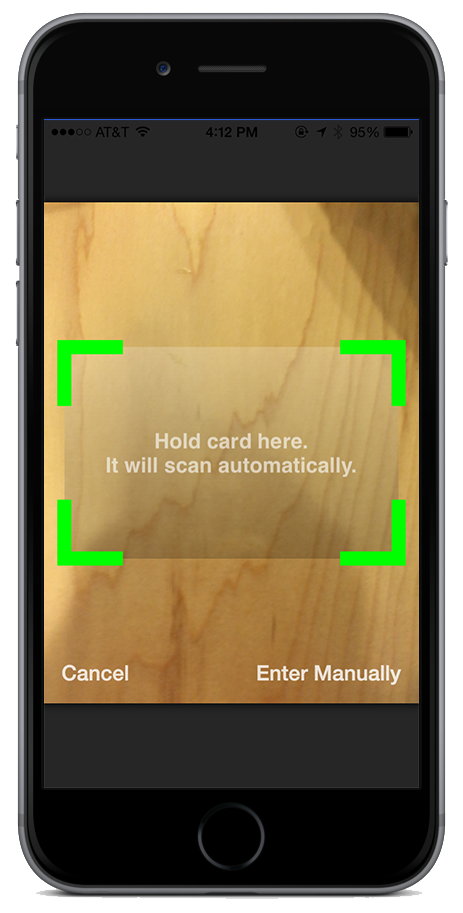
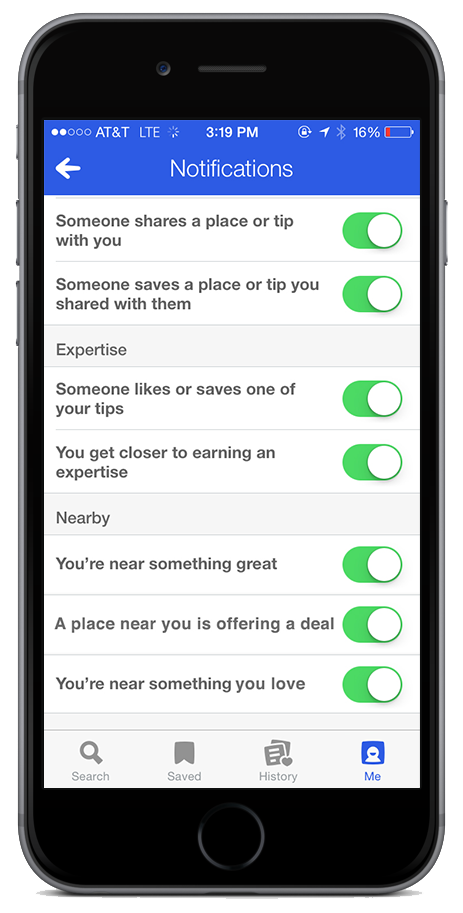
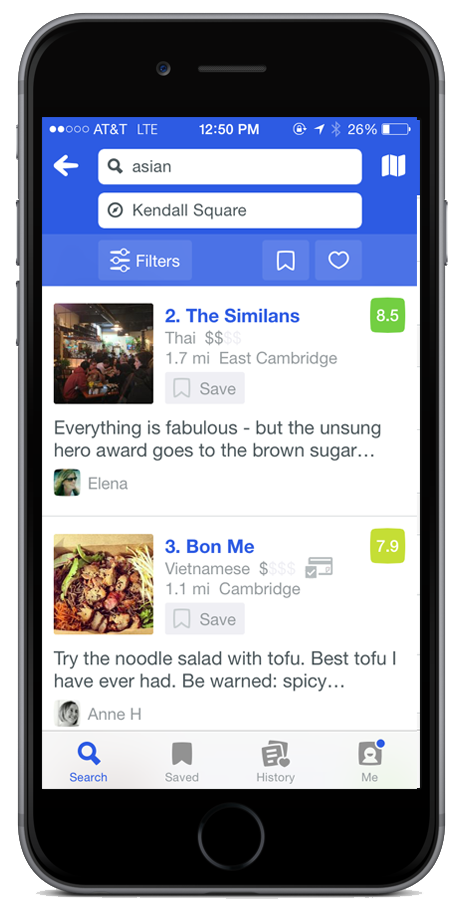
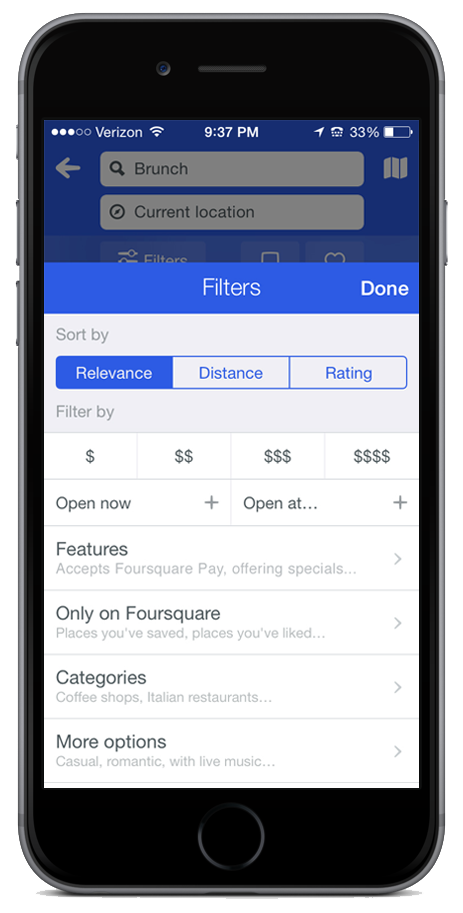
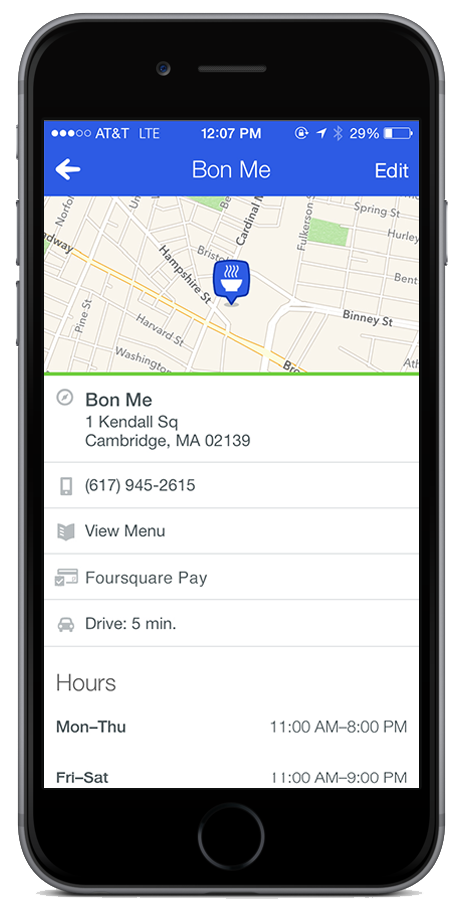
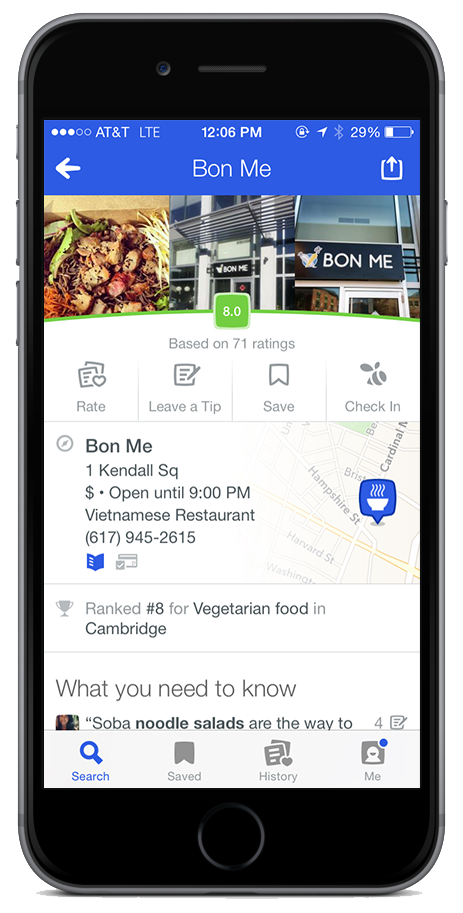
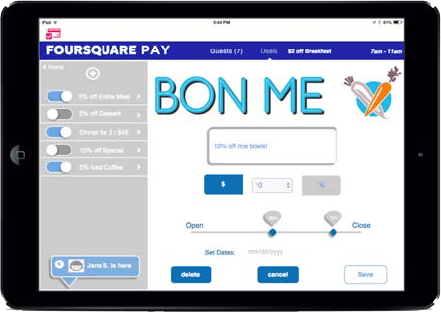
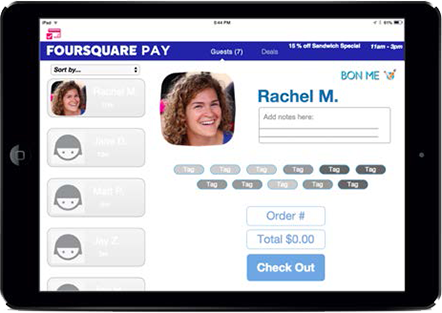
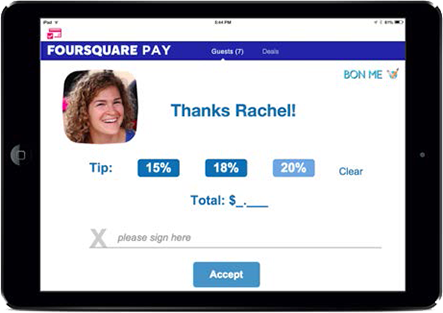
Final wireframes & Designs






SUMMARY
LESSONS LEARNED
We didn’t realize until about mid-way through that this was truly a problem in business design. Designing a seamless, hands-free mobile payment system for the user was the easy part. Why, however, would a business adopt it? If businesses don’t adopt it, then no users will. No users = no user experience. When we realized we had to tackle the problem from both the customer and business side, the complexity increased but so did the overall maturity of the project.
UX DESIGN TECHNIQUES
Research | Surveys | User Interviews | Contextual Inquiries | Personas | Competitive Analysis | User Flows | Storyboards | Design Studio | Wireframes | User testing | Clickable prototype
TOOLS
Typeform | Pen & Paper | Post-it-notes | Excel | Axure | Photoshop | Illustrator